For some time I’ve been wanting to play around with pixel (fragment) shaders, but I couldn’t find a proper playground.
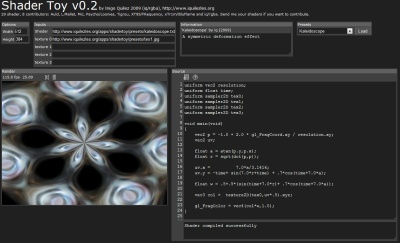
Then I stumbled upon Shader Toy, by Inigo Quilez (whom I’ve mentioned several times on this blog). A couple of things make Shader Toy stand out:

It runs inside your browser. It uses the emerging WebGL standard, which is JavaScript bindings for OpenGL (ES) 2.0. OpenGL can be used directly inside a Canvas HTML element, including support for custom shaders. As Shader Toy demonstrates, this makes it possible to do some very impressive stuff, such as real-time GPU-accelerated raytracing inside an element on a web page.

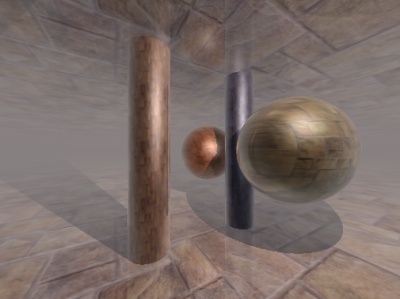
The examples are great. While Shader Toy itself is mostly a thin wrapper around the WebGL functionality, the great thing about it is the example shaders: 2D fractals and Demo Scene effects, but also complex examples like the Slisesix 4K demo, and examples of raytracing, and complex fractals, like the Quaternion Julia set, and the Mandelbulb.
The only problem with WebGL is, that it is not supported by the current generation of browsers.
The good news is that the nightly builds of Firefox, Safari (WebKit), and Chromium (Google Chrome) all support it, and are quite easy to install: this is a good place for more information. If you use the Chromium builds, you don’t have to worry about messing up your existing browser configuration – the nightly builds are standalone versions and can be run without installation.
There are lots of complex shader tools out there: for instance, NVIDIAs FX Composer, AMDs Rendermonkey, TyphoonLabs OpenGL Shader Designer, and Lumina, but Shader Toy makes it very easy to get started with shaders. And it provides a rare insight into how those amazing 4K demos were made.
Patrick:It certainly is possbile to detect which version you are running and accommodate that. The easiest way to do that is to simply try to create a GLES2 context, and if it fails, fall back to GLES1. I hope to do a blog post on that sometime now that 3.0 is out from under NDA, though not sure how quickly I’ll get to it.As for what I recommend? Depends on the App. If you’re really making use of the cutting edge features of ES2.0 and falling back to ES1.1 will make it look bad, it might be worth it to only support 2.0 in terms of long-term reputation. In terms of short-term sales, there are 40 million devices out there that support only 1.1, so you’re losing a lot of potential sales at least for the next year or two if you only use 2.0.I would definitely look at using 2.0, though, there’s some really cool stuff that can be done now that we have shaders.