A few days ago, I found this little gem on the always inspiring WOWGREAT tumbleblog:

Hiroshi Sugimoto, Tyrrhenian Sea (1994); Pixels sorted by Blue.
It was created by Jordan Tate and Adam Tindale by sorting the pixels of this picture. See their site, Lossless processing, for more pixel shuffling goodness.
Adding some randomness
I liked the concept, so I decided to try something similar. But instead of sorting the pixels, I had this vague idea of somehow stirring the pixels in an image, and letting the pixels settle into layers. Or something.
After trying out a few different schemes, I came up with the following procedure:
- Pick two pixels from a random column. Swap them if the upper pixel has a higher hue than the lower pixel.
- Pick two pixels from a random row. Swap them if the left pixel has a higher saturation (or brightness) than the right pixel.
- Repeat the above steps until the image converges.
The first step takes care of the layering of the colors. The second step adds some structure and makes sure the process converges. (If we just swapped two arbitrary pixels, based on the hue, the process would not converge. By swapping pixels column-wise and adding the second step, we impose a global ordering on the image).
Examples
The following are some examples of the method (applied to some photos I took while visiting California recently).
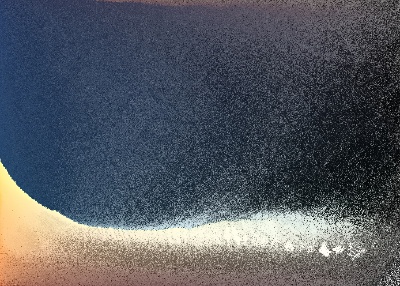
 San Diego.
San Diego.
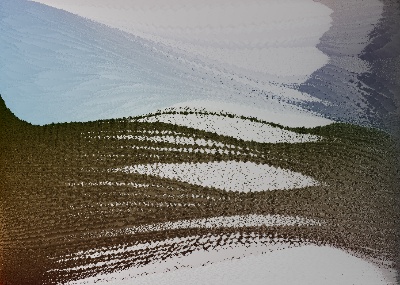
 Del Mar I.
Del Mar I.
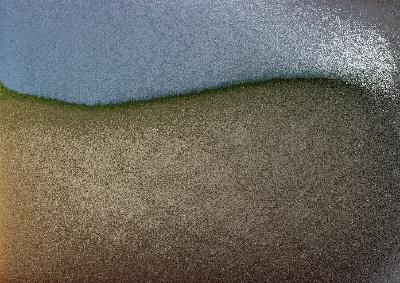
 Californian Desert.
Californian Desert.
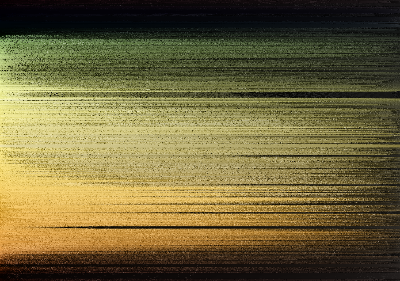
 Del Mar II.
Del Mar II.
And finally, a classic:
 Mona Lisa
Mona Lisa
Implementation
The Image Reshuffler was implemented in Processing. It was my first try with Processing, and as I expected it was quite easy to use. Personally, I prefer C++ and Qt, but for someone new to programming, Processing would be an obvious choice.
The script is available here: reshuffler.pde.





One thought on “Liquid Pixels”